「UAとかGA4とかあってよくわからない」
「GA4に移行するように言われたけどイマイチわからない」
こんにちは、今日はGoogleAnalytics 4 プロパティ(以下GA4)について解説していきたいと思います。去年あたりに次世代版としてGA4がリリースされました。
エンジニア業務されていても、GAについてはよくわからないって方結構多くないですか?
何を隠そう自分もその一人でした。

あ、GA4ってのがリリースされたんでしょ?
うちのサイトにも実装したいから、よろしく!

(GA4ってなんだ・・・)
あ、あ、わっかりましたー!
ある日突然、上司の方からGA4移行の依頼があっても自分のように戸惑わないように、今回は手順を解説していきたいと思います。
GA4とは?
そもそもGA4ってなにって方もいらっしゃると思うので、簡単に説明します。
GoogleAnalyticsとは、Googleが展開しているアクセス解析ツールです。サイトに埋め込んでアクセス状況や、コンバージョンの確認なんかを行うツールです。
今まではUniversal Analyticsと呼ばれるバージョンが主流だったのですが、今後はGA4に移管していくことをGoogleも強く推奨しています。
ちなみに、Universal Analyticsが3世代目で、その次の世代だからGA4らしいです。
UAとGA4の違いって何?
今までのGAの歴史の中で一番と言っていいほどいろいろ変わっています。
個人的に移行する際に、知りたかった違いを上げると・・・
- レポート画面の構成
- Viewが存在しない
- カスタムイベントの設定項目が異なる
- Webだけでなくアプリも同じプロパティで分析できる
の4点だと思います。
レポート画面の構成
ここは移行には直接関係ないのですが、GA4のレポート画面はUAのそれとは全く変わっています。エンジニアの方はGAのレポートを見て分析することは少ないと思いますが、運用部門の方の混乱は必至だと思われます。
場合によっては勉強会の開催など、移行作業とは別のタスクが発生する可能性がありますので上げました。
Viewが存在しない
これは移行に関わる部分です。UAでは埋め込んでいるプロパティごとにViewを分けて利用されている場合も多いかと思います。GA4ではそもそもでViewが存在しないため、環境やドメインが異なる場合はプロパティ自体を分けて作成する必要があるようです。
また、同じ環境でも部署ごとにViewを分けて運用されているような場合もあるかと思います。GA4ではそのような運用は推奨されていないようで、同じプロパティを利用することになりそうです。
カスタムイベントの設定項目が異なる
UAの場合は、カスタムイベントを計測する場合はカテゴリ・ラベル・アクションの3つを設定していたかと思いますが、GA4ではイベント名、イベントパラメーター(複数設定可)を設定することになりますので、イベント設計をUAとは変更する場合もあるかもしれません。
Webだけでなくアプリも同じプロパティで分析できる
こちらはUAでも一部できていたかもしれませんが、GA4では本格的にクロスプラットフォーム分析ができるようになっているようです。
今まではWebはGA、アプリはFirebaseと棲み分けていた方も、Webとアプリをまたいでアクセス解析ができるようになります。また、それに合わせて一部イベント設計や実装を変更する場合があるかもしれません。
以上が、個人的に移行作業をする際に、戸惑った違いです。
GA4を設定する上での留意点
GA4の移行を検討されている方に向けて、一点留意していただきたい点があります。
UAの計測データはGA4には移行することができません。したがって、GA4の利用を検討されているのであれば、早めに計測タグを設置し、計測を始めることをオススメします。
GA4計測のための設定
GA4プロパティの作成
まずは計測するためのプロパティを作成します。
UAのプロパティ管理画面にアクセスすると、「プロパティを作成」のボタンがありますのでこちらをクリックしてください。
ちなみに、GA4 設定アシスタントという項目がありますが、こちらはUAをグローバルサイトタグで実装している場合に有効的に利用できる機能となります。今回はGTMを使用していることを前提とするためこちらは利用しません。

GA4プロパティの設定画面に遷移しますので、プロパティ名や、ビジネス情報の設定を行い、作成ボタンを押下します。
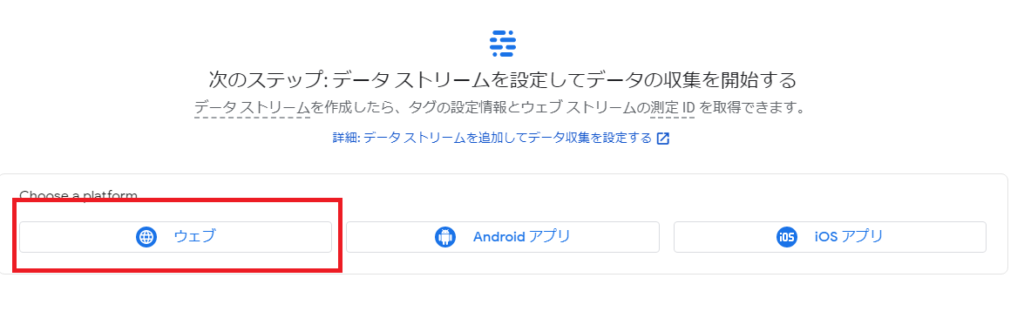
GA4プロパティの作成が完了し、データストリームの管理画面に遷移しますので、「ウェブ」を選択してください。

計測するウェブサイトのドメイン、ストリーム名を入力し、ストリームを作成ボタンを押下します。

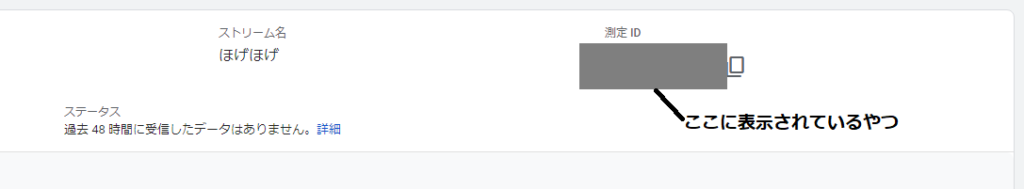
これでデータストリームの作成が完了しました。表示される計測IDは後ほど利用しますので、コピーしておいてください。

プロパティの初期設定
GA4プロパティを作成したら、個人的におすすめの初期設定を行います。
こちらの設定はマストではないので、お好みに合わせて設定いただければと思います。
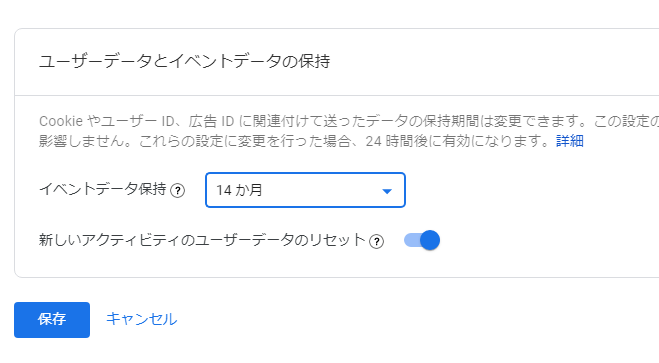
まず、データの保存期間を変更します。
デフォルトでは2ヶ月になっているため、14ヶ月に変更します。
ちなみに無料版では14ヶ月が最長ですが、有償の360版では50ヶ月まで選択できるようです。

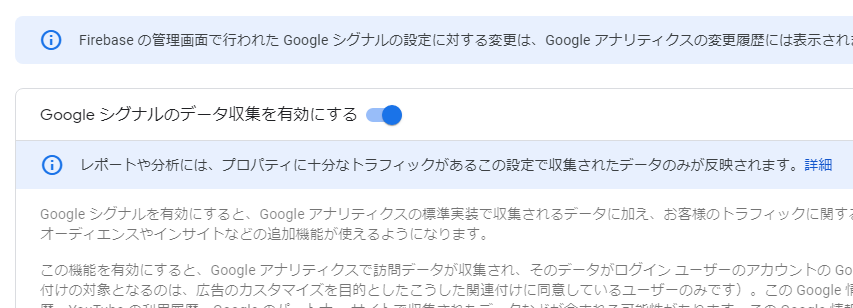
続いてGoogleシグナルを有効化します。
こちらを有効化すると、クロスプラットフォーム分析やユーザーの属性などを収集することができます。

Googleシグナルを有効化し、デフォルトのレポートIDを「User ID,デバイス別」にしていると「しきい値」というものが適用されます。
一定数以上計測されないと、イベント一覧画面にイベントが表示されなくなりますのでご注意ください。
基本計測タグの設置
GA4プロパティの作成が完了しましたら、計測したいサイトにタグを設置します。
GTMにアクセスし、タグ>新規ボタンを押下します。
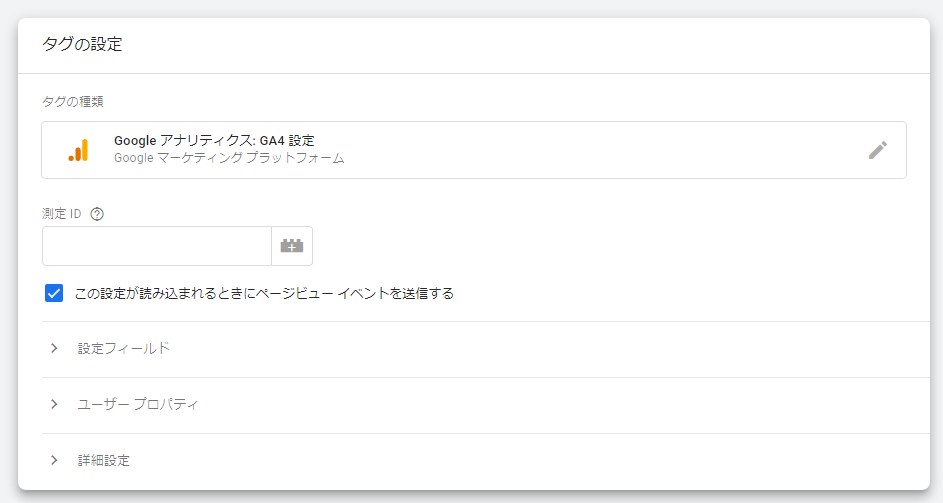
タグのタイプは「Googleアナリティクス: GA4 設定」を選択してください。

測定IDに上でコピーしたデータストリームの測定IDを入力してください。
また、必要に応じて設定フィールド、ユーザープロパティを作成してください。
設定フィールドは、ページビューなどが計測されるたびに一緒に送信されるイベントパラメーターのことです。レポートで確認する際は、イベントスコープのカスタムディメンションを作成してください。
ユーザープロパティはユーザースコープのカスタムディメンションを作成してください。
トリガーに「All Pages」を設定し、保存してください。
これでタグの設定は完了です、ワークスペースを公開し、サイトに計測タグを設置します。
まとめ
如何だったでしょうか。今回はGA4の設定手順を説明しました。
自分自身も、実際に業務で移行作業する中で、右往左往したので、個人的に躓いたポイントなども交えて説明しました。
移行作業を命ぜられて、よくわからないというエンジニアの方の助けになれば幸いです。
ではでは~~




コメント
[…] […]
[…] […]