「プログラミング初心者だけど、Webアプリを作りたい!」
「HTML、jQueryならわかるけど、SPAはわからないから勉強したい!」
最近流行ってますよね、プログラミング。Youtubeを見てると頻繁にオリラジの藤森さんが煽ってくる広告が流れてくるのを必死にスキップしてます(笑)
そこで今回は、Webアプリケーション開発によく利用されている「Vue.js」を取り上げて、環境構築から説明していきたいと思います。
現職はSEなのでプログラミングは久しくしてないのですが、一緒に勉強していきましょう!
Vue.jsとは?
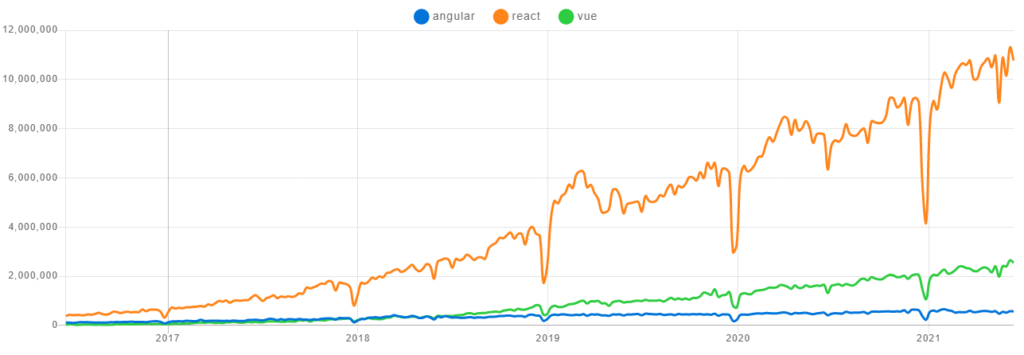
Webアプリケーションを作成するための、フレームワークの一種です。同じようなフレームワークにFacebookが展開している「React.js」やGoogleが展開している「Angular.js」などがあります。

今回どうしてVueを選択したかというと、仕事していてもReactに劣らず非常に多くの場面で利用されており、テンプレートなどの記法がHTMLや素のJavascriptに似ていて、初めての方でもとっつきやすいと思ったためです。
他のフレームワークについても主要な概念などは親しいものがあるので、要領をつかめば横展開することも可能だと思います。
Vue.jsの導入

ではVue.jsで開発するための環境構築を一緒にやっていきましょう。
node.jsをインストール
Vue.js本体や関連するモジュールをインストールするために、npmを利用するためNode.jsをインストールします。今回はNode.jsのバージョン管理ツールである「Nodist」を使用してNode.jsをインストールしていきます。
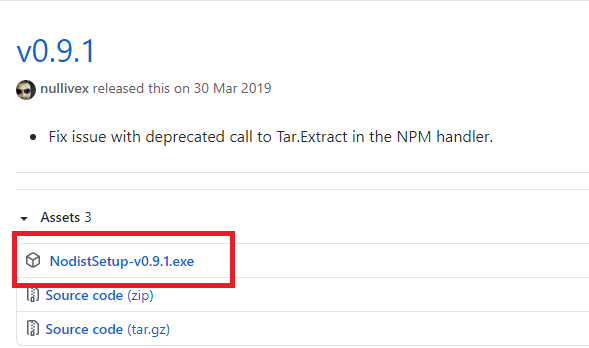
Nodist のインストールページにアクセスし、インストーラーをダウンロードします。

インストールが完了したら、コマンドプロンプトを開きインストールが完了しているか確認します。
$ nodist -vインストールしたバージョンが表示されていれば成功です。
続いてNode.jsとnpmをインストールしていきます。
$ nodist + 11.15.0 ← インストールするバージョンは適宜変更してください
$ nodist npm match
$ node -v
$ npm -vインストールしたNode.jsとnpmのバージョンが表示されていればインストール成功です。
Vue.jsのインストール
Vue-cliというVueのアプリケーションの雛形を作成してくれるライブラリも用意されているのですが、今回は勉強も兼ねているので使いません。
Vue.js本体をインストールします。
$ cd {作業するフォルダ}
$ npm init
$ npm install vue今回はモジュールバンドラーであるWebpack+各種コンパイラというよく見る組み合わせでWebアプリを作成する想定のため、必要なライブラリをインストールします。
また、ローカルサーバーについても、WebpackのdevServer機能を利用する想定です。
$ npm istall -D vue-loader vue-template-compiler
$ npm istall -D webpack webpack-cli
$ npm istall -D terser-webpack-plugin optimize-css-assets-webpack-plugin
$ npm istall -D node-sass css-loader
$ npm istall -D babel-loader @babel/core @babel/preset-env
$ npm istall -D webpack-dev-server
これでVue.js本体と必要なライブラリをインストールできました。
packge.jsonの修正
packge.jsonのscriptsに以下のコマンドを追加します。
{
"scripts": {
"serv": "webpack serve --mode development"
}
}これで以下のコマンドを実行すれば、各種コンパイルとローカルサーバーが起動するはずです。
※ webpack.config.jsの設定が必須
$ npm run servまとめ
今回はVue.jsを使って開発するための下準備である、環境構築周りをメインに説明してきました。
本当はWebpackの設定もしないと動かないので、ダメなんですけど、疲れてしまったため次回に回そうと思います。
Vue.jsは環境構築などの下準備やフォルダ構成の設計など考えることが多いのですが、実際に自分が動いているものを見ると、やはり感動があります。
ぜひ一緒に勉強して、SPAなどのWebアプリが作成できるようになりましょう!!




コメント
[…] […]
[…] […]