今回は無料のWordpressテーマである『Cocoon』を利用している場合のヘッダーメニューの設定方法について、ブログを始めたての方でもわかりやすいよう説明していきます。
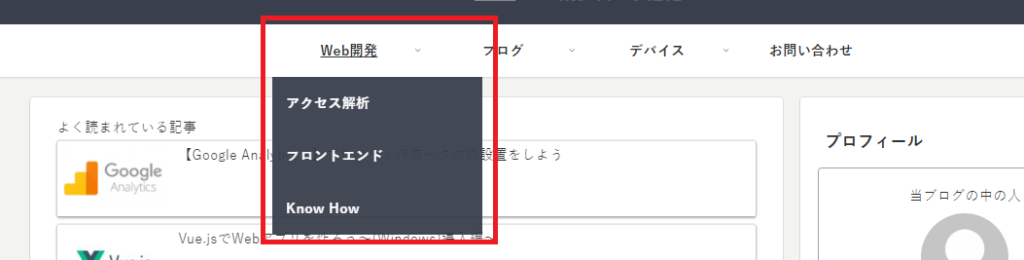
ちなみにこのブログではPC版、SP版それぞれ以下のようなレイアウトにしています。


このように記事のカテゴリと問い合わせページ(固定ページ)へのリンクをメニューとして配置しています。
PC版とSP版に分けて解説していますので、テーマにCocoonを利用していて、同じようなレイアウトにしてみたいと考えている方は、参考にしていただけると幸いです。
PC版のメニューを設定する
メニューの作成
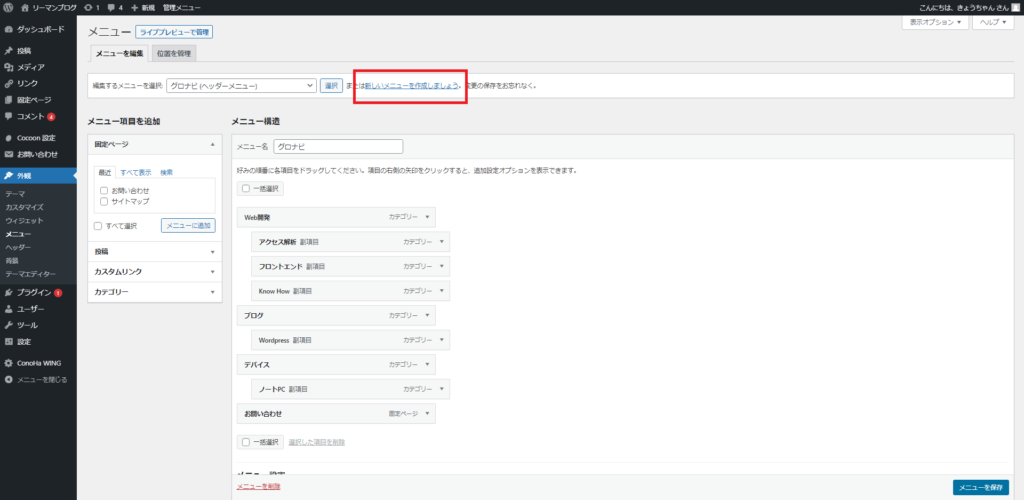
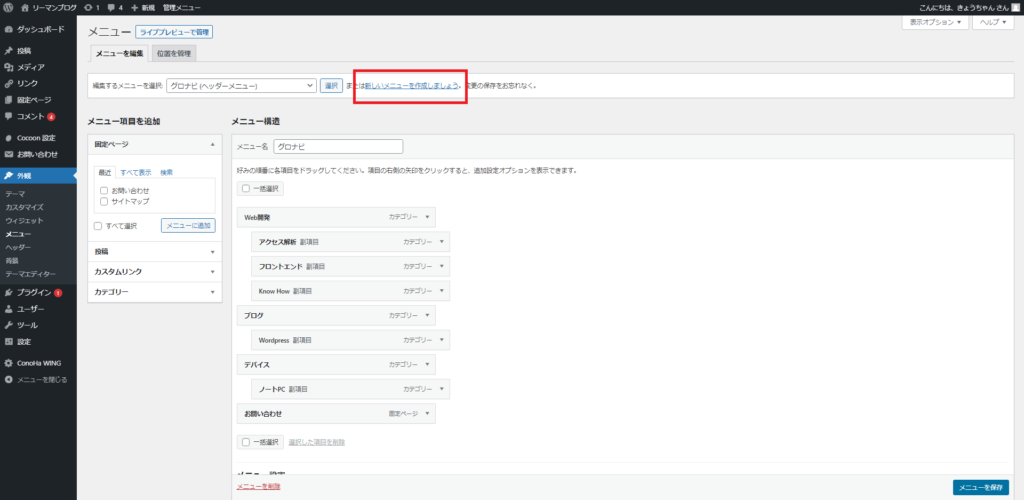
管理画面の外観>メニューをクリックしてメニューの設定画面にアクセスします。
赤枠で囲っている「新しいメニューを作成しましょう。」リンクをクリックしてください。

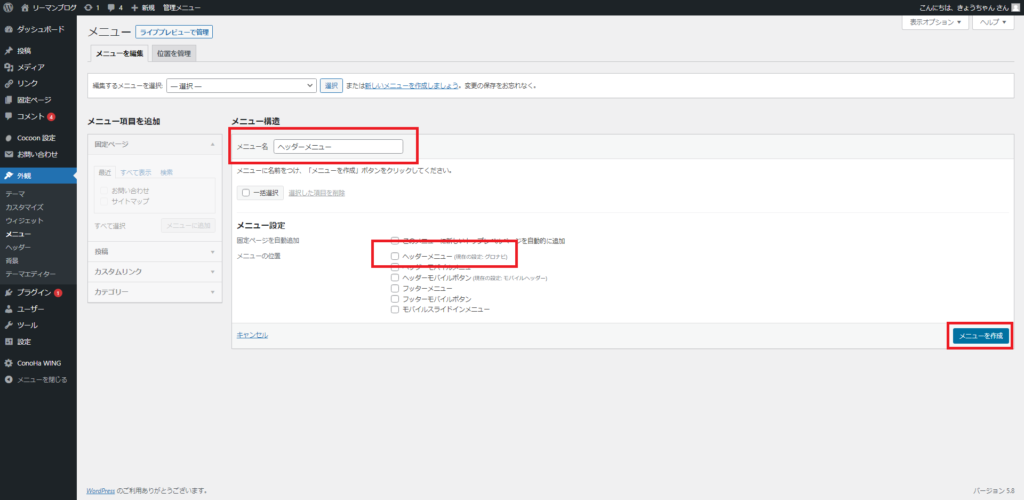
クリックすると以下のようなメニューの作成画面が表示されるので、メニュー名、メニュー設定(ヘッダーメニュー)を入力し、メニューを保存ボタンをクリックします。

これでメニューが作成できました、簡単ですね。(当時の自分は何を悩んでいたのか・・・)
メニュー項目の設定
ここからは、作成したメニューに項目を設定していきます。
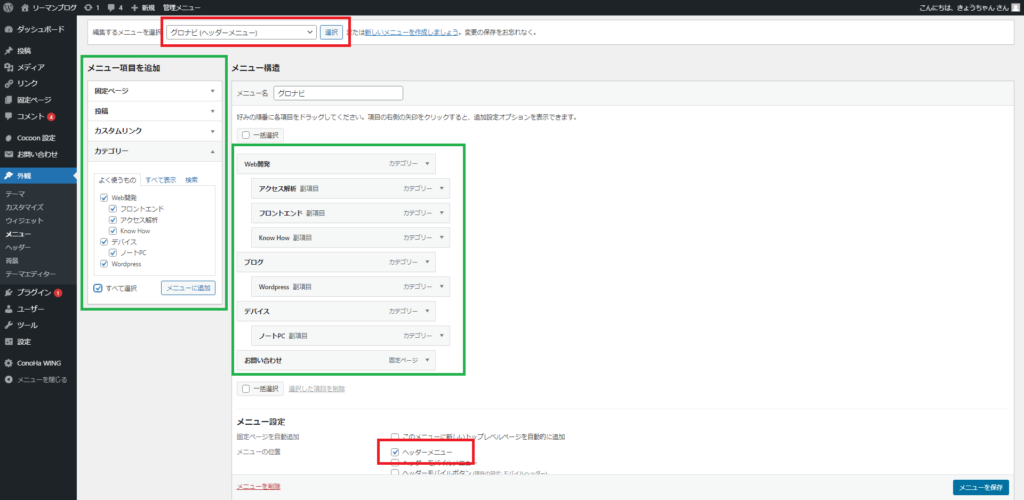
編集するメニューを選択から上記で作成したメニューを選択します。
画面左に表示されている「メニュー項目を追加」欄からメニューに表示したい項目を選択し、メニューに追加ボタンをクリックします。(以下の画像ではすべてのカテゴリを追加しています)
メニューに表示したい項目を追加できたら、メニュー設定欄でヘッダーメニューにチェックを入れてメニューを保存ボタンをクリックします。

これでヘッダーメニューの作成が完了しました。
ちなみに以下のようにサブメニューを表示したい場合は、上の項目設定の画面でサブメニューに表示したい項目を一段落空けるよう、マウスでドラッグすれば設定できます。

サイトにメニューを設置
メニューを作成し、項目の設定もできたらサイトに表示できるよう設定を行っていきましょう。
メニューの設定画面上部の「位置を管理」のタブをクリックします。
ヘッダーメニュー欄で先程作成したメニューを選択し、変更を保存ボタンをクリックします。

これでPC版のヘッダーメニューの設定が完了しました。
サイトにアクセスし、ヘッダーメニューが表示されていることを確認してみてください。
SP版のメニューを設定する
メニューの作成
続いてモバイル用のメニューを作成していきます。
PC版のときと同様に、外観>メニューから「新しいメニューを追加しましょう。」リンクをクリックし、メニュー名を入力し、メニューを保存ボタンをクリックします。
メニュー設定は「ヘッダーモバイルボタン」を選択してください。

メニュー項目の設定
メニューを保存したら項目の設定をしていきます。
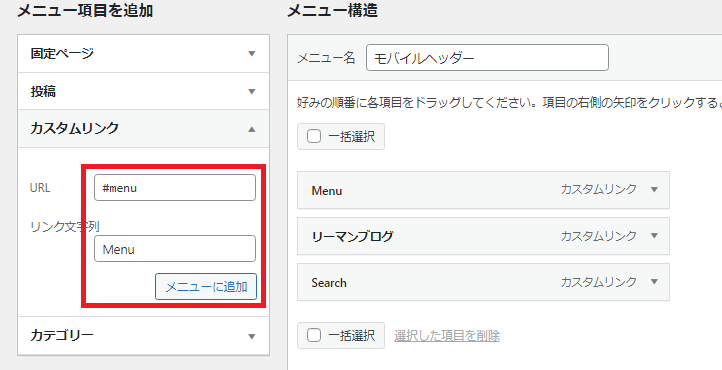
メニュー項目を追加欄のカスタムリンクを開き以下の手順で追加をしていきます。
- URLに「#menu」を入力
- リンク文字列に「Menu」を入力(こちらの値はご自由に入力いただいてOK)
- メニューに追加ボタンをクリック
これで冒頭でしめしたモバイル用のメニューが作成できました。
今回は他にサイトのロゴと検索バーを表示したいので以下のカスタムリンクも追加します
「#logo」(サイトロゴ)、「#search」(検索バー)も同様の手順で追加します。

使用することができるカスタムリンクの一覧は以下に記載がありますので是非色々試してみてください。

サイトにメニューを設置
ここまでできたらもう少しです。
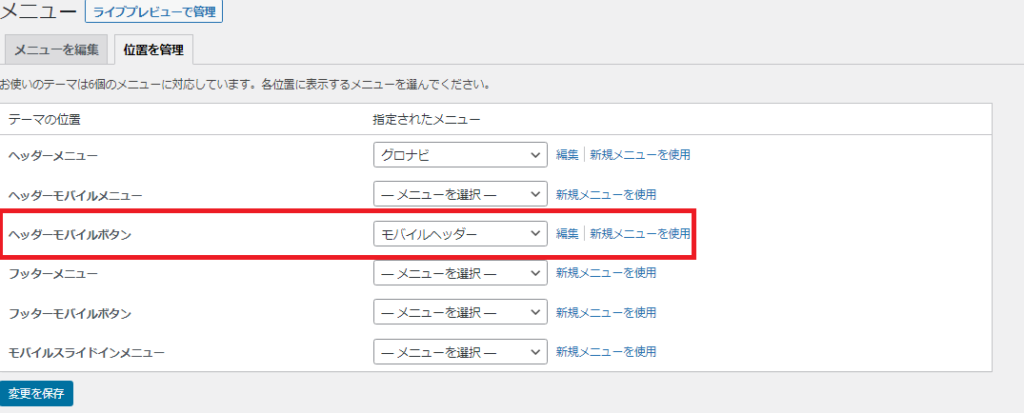
PC版の時と同様に、メニューの設定画面上部の 「位置を管理」のタブをクリックします。
ヘッダーモバイルボタンの欄に上記で作成したモバイル用のメニューを指定して、変更を保存ボタンをクリックします。

以上でメニューの設定は完了です、サイトにアクセスしてみてきちんと表示されているか、動作に問題がないかを確認してみましょう!
まとめ
如何だったでしょうか、Wordpressを使ったことがない方などは最初戸惑うかもしれませんが、管理画面からすべて設定できてしまうのでなれてしまえば簡単かもしれません。
偉そうに解説している自分もはじめはモバイル用のメニューのみ作成していて、メニューがうまく表示されなくて1時間くらい悩んでました。。。
今回の記事がブログ始めたての方に少しでも役に立てば幸いです。
ではでは~~



コメント