こんにちは、今回はGA4でイベント計測をするための設定をGTMを利用しながら解説していきたいと思います。
GTMを利用すると画面の指示に従って設定するだけでイベント計測の設定を行えるのですが、個人で設定している際に少し面倒に感じた部分があったので、実際に設定した経験をもとに解説できたらと思います。
また、GA4のプロパティ作成から基本計測タグの設置については別記事で紹介していますので、そちらをご覧になってから本記事を読んで頂くと全体の流れがつかめてより理解がしやすいかもしれません。
それでは見ていきましょう~~
自動収集されているイベントを確認する
基本計測タグを設定した時点で、既にページビューなどの基本的なイベントは自動的に計測されていますので、GA4が自動収集しているイベントだけで求めているデータが取れているかを確認しましょう。
自動収集しているイベントについては公式ドキュメントに記載があるので確認してください。
自動収集しているイベントのみだと求めているデータが不十分という場合には、計測イベントを実装しましょう
計測イベントの設計を行う
自動収集しているイベントだけでは不十分であれば、ご自身でイベントの実装を行っていきます。
まずは、取得したデータをもとにどのような分析をしたいのかを確認し、実装すべきイベントの設計を行っていきます。
GA4を設定しようとしている、対象のWEBサイトの特性によって設計も変わってくるので、改めて計測したいKPIは何なのか、アクセス解析をして最終的にサイトにどのようなフィードバックをしたいのか、を考えて設計をしましょう。
ちなみに自分の場合は、ECサイトのアクセス解析をすることが目的だったので、新規会員登録数、商品の購入数、購入額、商品の閲覧回数などをカスタムイベントで集計するようなイベント設計としました。
またGA4には推奨されるイベントのフォーマットがいくつか用意されています。
特にEコマースのイベントに関する計測を行いたい場合は、推奨イベントに沿って設計を実施していただけると、レポート画面の様々な機能を利用することができます。
Webサイトに計測用のイベントを実装する
設計が完了したら計測したいアクションをユーザーが行った場合に発火するようなイベントを実装していきましょう。
Javascriptで計測したいイベント名とパラメータをdataLayerにpushする関数を定義します。
var ga_click_btn = function(param1, param2){
dataLayer.push({
"event": "ga4_event", // GTMのトリガーに設定する値(固定値)
"event_name": "click_btn" // 計測するイベントのイベント名
"event_param": { // 計測するイベントのパラメータ
"param1": param1,
"param2": param2
}
});
}なおEコマース系のイベントを計測したい場合は以下のように記述します。
var flg = true
var ga_click_btn = function(id, name, brand){
// 2回目以降実行
if(!flag) {
dataLayer.push({'ecommerce': null});
}
dataLayer.push({
"event": "add_to_wishlist", // Eコマースのイベント名
"items": [{
"item_id": id,
"item_name": name,
"item_brand": brand,
…
}]
});
flg = false;
}Eコマース計測は、同一ページ内で複数回実行される場合ecommerceオブジェクト内に計測データが残ってしまうため、重複して計測されることになるので、2回目以降の計測時はnullを設定し初期化します。
また、Eコマースの場合は、event_paramではなく、itemsオブジェクトをパラメータとして設定してください。(Google側が用意しているフォーマット)
ここまで実装ができたらあとは計測したいHTML要素のイベントリスナーに設定しましょう。
<div>
<button onclick="ga_click_btn(1234, 5678)">購入する</button>
</div>これでサイト側の設定は完了です。
GTMで計測タグを実装する
上記で設定したイベントをGTMで受け取り、GA4に送信するための設定をしていきます。
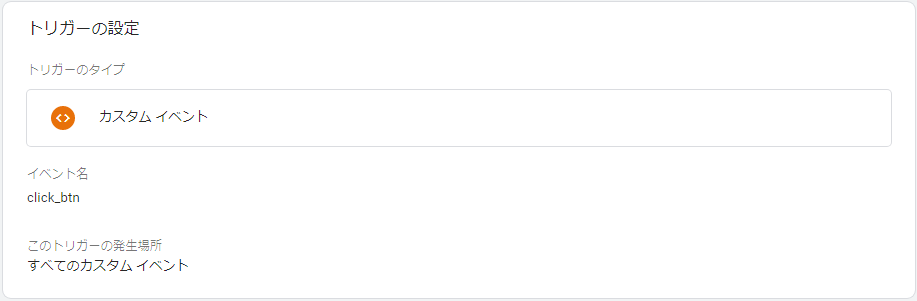
トリガーを設定する
サイト側でdataLayerにpushした際に、eventに指定したイベント名をトリガーのイベント名に設定します。

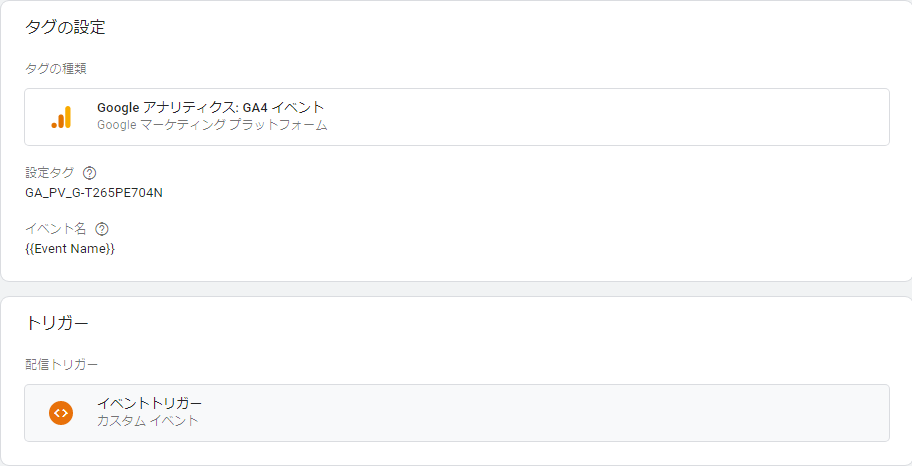
タグを設定する
タグの種類に「GA4イベント」を指定し、イベント名は後述しますが、GTMの変数を設定しています。
トリガーには先程作成したトリガーを設定してください。
計測したいイベントは複数あることが当たり前かと思いますが、今回の方法以下のタグを1つ設定すれば問題ないです。

変数を設定する
サイト側で設定した各パラメータを受け取るための変数を設定していきます。
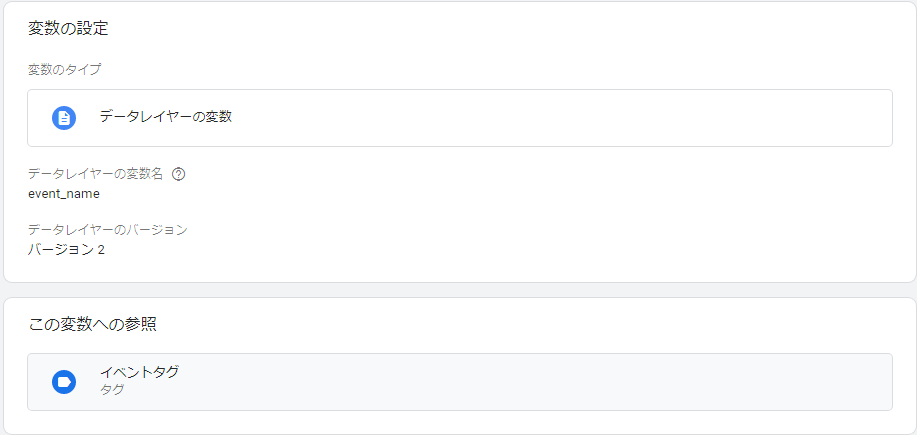
イベント名
まずイベント名を代入するための変数を定義しましょう。
タイプはデータレイヤー変数を指定し、サイト側で記述したevent_nameをデータレイヤーの変数名として指定します。

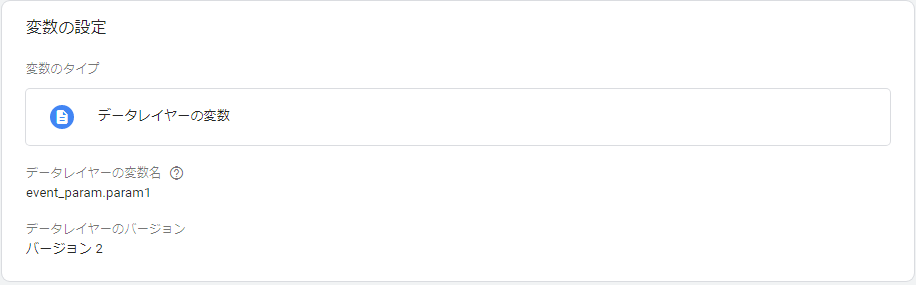
パラメータ
計測したいパラメータを設定しましょう。
パラメータのための変数は、計測したいパラメータの数だけ設定します。
ポイントとしては、1つのパラメータに付き、3つの変数を設定していることろです、しく見ていきましょう。

サイト側で設定したevent_paramを取り出す変数{{param1}}を設定します。
この変数にサイト側から送信されたパラメータが代入されることになります。

続いて、パラメータ名を出力するための変数{{param1のラベル}}を設定します。
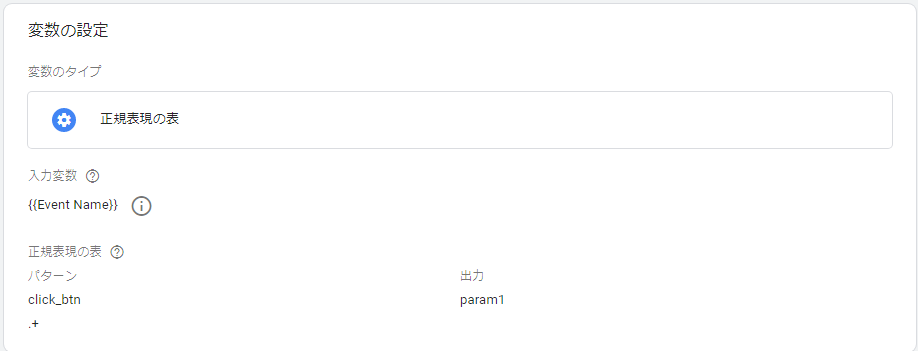
変数タイプとして「正規表現の表」を指定し、当該パラメータが計測されるイベントが発火した場合に当該パラメータ名を出力し、それ以外は空文字を出力するように設定します。
正規表現の表については、こちらを参照ください。

最後に当該パラメータが計測されるイベントが発火した場合にパラメータ値を出力する変数{{param1の出力}}を、正規表現の表を利用して設定します。
これで変数の設定は完了したので、タグに変数を設定していきます。
先程作成したタグのイベントパラメータに、作成した変数を設定します。

上記のように設定することで、サイト側で設定したイベント名とパラメータの組み合わせのみが出力され、イベントごとにタグを作成することがなく、効率的に実装することができます。
まとめ
GA4でイベント計測をするための実装方法は、様々な方法があるかと思いますが、自分の場合は、イベントごとにタグを作成するのが面倒だったので、変数を利用して1つのタグで済むような実装としてみました。
GA4は現時点では、連携できる外部サービスが限られていたりと、発展途上感が否めません。
逐一情報をキャッチアップし、運用や実装方法の見直しを定期的にしてみると良いかもしれません。
ではまた~~




コメント